Project Description
GUI für Bosch – Nissan Connect
Im Auftrag von Bosch entwickelte die arTec das GUI-Design für das neue Navigationssystem Nissan Connect. Seit Februar 2009 ist das System im neu überarbeiteten Nissan Nite verfügbar. Im Laufe des Jahres folgten weitere Nissan-Modelle wie Micra, Qashqai, Tiida und andere.
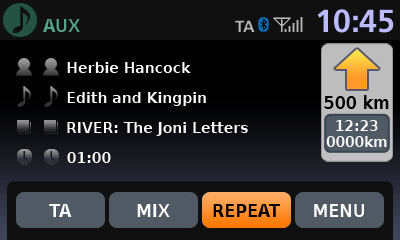
Das System bietet neben vielen Features wie AM-/FM-Radioempfang, das Abspielen von Compact Discs oder MP3-Musikdateien über das integrierte CD-Laufwerk, das Anschließen externer Quellen über den USB-Eingang oder über den AUX-Anschluss auch eine Schnittstelle für den iPod an.
Der Designprozess
Bereits Anfang 2008 begannen die Arbeiten am Nissan Connect. Zunächst wurden der arTec erste Entwürfe ausgewählter Screens zur Verfügung gestellt. Diese wurden im Hinblick auf die Designsprache und Usability analysiert. Im Zuge dieser Untersuchung wurden kritische Punkte, wie das Anordnen bestimmter Bedienelemente oder die optimale Ausnutzung des zur Verfügung stehenden Platzes, erkannt und optimiert. Im Ergebnis wurden dem Kunden die neuen, überarbeiteten Screens präsentiert.
Technische Rahmenbedingungen
Parallel zu den Arbeiten am Design wurden der arTec Unterlagen über die technischen Spezifikationen und zum internen Aufbau des Systems zur Verfügung gestellt. Dabei war vor allem die genaue Definition des im Gerät verwendeten Grafikformats wichtig. Basis war das auf eine Palette mit 256 Farben indizierte PNG-Format.
Anhand dieser Information wurde schnell klar, dass eine Reduktion der Farben im Design notwendig war. Zu diesem Zweck wurde eine Farbraumanalyse durchgeführt, welche zum Ziel hatte, die notwendigen Farben für das aktuelle Design zu erfassen und zu extrahieren. Aufgrund der verschiedenen Verläufe im ursprünglichen Design wurde der Umfang der Farbpalette schon alleine durch die Hintergründe erschöpft.
In Absprache mit dem Auftraggeber wurden entsprechende Vorschläge zur Reduzierung der Farben erarbeitet und mit dem Kunden abgestimmt. Auf diese Art und Weise wurde im Vorfeld sichergestellt, dass beim Indizieren der Grafiken später keine Probleme auftreten würden.
Entwicklung der Bildschirmmasken
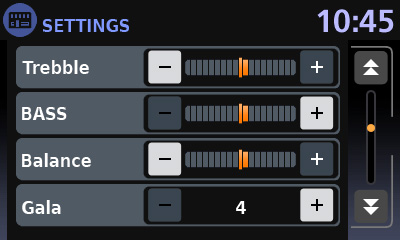
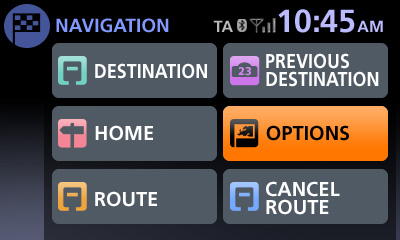
Das System besteht aus verschiedenen Basistemplates bzw. Bildschirmmasken, welche je nach Anwendungsfall instanziiert und für verschiedene Screens verwendet werden. Nachdem in einem ersten Schritt das Design soweit mit dem Kunden abgestimmt wurde, setzte man im Zweiten alle notwendigen Templates für das System auf Basis der ersten Designentwürfe um.
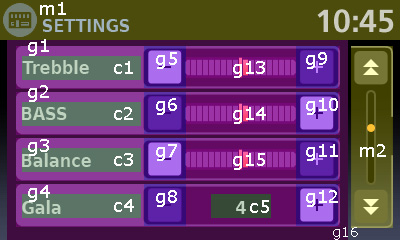
Um die Bildschirmmasken auf die Zielplattform zu portieren, wurden diese im Anschluss vermaßt. Jedes Element, das zum Aufbau der Screens notwendig war, bekam eine eindeutige ID sowie verschiedene Attribute zugewiesen (Position, Größe, usw.). Mittels dieser Informationen und der einzelnen Grafikelemente wurden die Bildschirmmasken dann Schritt für Schritt für die Zielplattform portiert.
Erstellen der Grafiken
Nachdem das Design und die Bildschirmmasken soweit umgesetzt worden waren, wurde mit der Erstellung der einzelnen Grafikelemente begonnen. So wurden in einem ersten Schritt die Grafiken in verschiedene Kategorien (Hintergründe, Buttons, Icons, usw.) eingeteilt. Danach wurden alle notwendigen Grafiken einer Kategorie in einer Übersicht erfasst und erstellt. Informationen über die verschiedenen Ausprägungen der Grafiken (aktiv, inaktiv, fokussiert usw.) wurden den entsprechend zur Verfügung gestellten Unterlagen entnommen.
Im letzten Schritt wurden die Grafiken auf die zuvor angelegten Farbpaletten indiziert und für die Zielplattform konvertiert. Die Farbpaletten wurden dann separat zur Integration in einem gesonderten Datenformat zu Verfügung geliefert.
Carsor
Für die Erstellung der Carsoren wurden gesonderte 3D-Modelle erstellt. Die Szenen wurden exakt nach den vorgegeben Spezifikationen erstellt. Dies war zum einen notwendig, damit die Karte und die Carsoren später den gleichen Maßstab repräsentieren würden. Zum anderen sollte die Perspektive zwischen der Karte und den Carsoren übereinstimmen.
Nachdem die 3D-Szenen aufgebaut worden waren, wurden die Grafiken für die Carsoren gerendert und einer intensiven Nachbearbeitung unterzogen. Erstellt wurden die Carsoren für insgesamt sechs verschiedene Zoomstufen sowie für die 2D-Karte.
Tests auf der Zielplattform
Abschließend bekam die arTec ein Testgerät sowie die entsprechende Entwicklungsumgebung zur Verfügung gestellt. Somit konnten die notwendigen Farbanpassungen und die damit verbundenen Modifikationen an den Farbpaletten selbstständig durchgeführt werden. Software-Updates wurden über ein spezielles Download-Tool durchgeführt.
Ebenso wie die Farbanpassungen wurde in der letzten Phase ebenfalls einige Grafiken überarbeitet. So konnte insbesondere die Kantenglättung der Elemente weiter optimiert werden.
Fazit
Schließlich kann man sagen, dass das ehrgeizige Ziel, ein modernes, einfach zu bedienendes Navigationssystem mit geringen Kosten zu entwickeln, erreicht wurde. An dieser Stelle möchten wir allen Beteiligten für die hervorragende Zusammenarbeit danken.
Leistungen der arTec im Überblick
- Analyse und Überarbeitung der Design-Vorlagen des Kunden
- Erstellen aller notwendigen Bildschirmmasken bzw. Templates
- Vermaßen aller Bildschirmmasken bzw. Templates
- Farbraumanalyse für die Einhaltung der technischen Rahmenbedingungen
- Erstellen aller notwendigen Grafikelemente für die Benutzeroberfläche (Hintergründe, Buttons, Icons, Balken, usw.)
- Erstellen aller Grafiken für die Map inkl. Carsoren, Streetlabels und POIs
- Erstellen aller für das System notwendigen Schriften als einzelne Grafiken
- Aufbereiten und Konvertieren aller Grafiken für die Zielplattform
- Erstellen und Konvertieren der Farbpaletten für die Zielplattform
- Konvertieren der Intro-Animation
- Finale Tests und Anpassungen auf der Zielplattform
- über 800 Grafiken für die Benutzeroberfläche (Hintergründe, Buttons, Icons, Balken, usw.)
- über 2.700 Grafiken für die Schriften
- ca. 700 Grafiken für die Map (POIs, Carsoren, Streetlabels)
- in Summe über 4.200 einzelne Grafikelement